Si le référencement naturel ou les Google Ads vous permettent d’attirer des visiteurs sur votre site web, c’est son expérience en tant qu’utilisateur qui lui permettra d’inciter vos prospects à entrer en contact avec vous, ou à commander vos produits.
Comment travailler efficacement son expérience utilisateur ? Voici quelques conseils intéressants à appliquer.
Le temps de chargement, un paramètre important pour l’expérience utilisateur et le référencement
Quoi de plus frustrant qu’une page qui ne se charge pas, ou dont les informations peinent à apparaître ? Le temps de chargement est un facteur particulièrement important dans la navigation d’un utilisateur. Plus il est rapide, plus le visiteur sera enclin à parcourir votre site internet.
Inversement, plus le temps de chargement est long, plus le visiteur va douter de la fiabilité et de la qualité de votre site. Il prendra alors la décision de rechercher des informations ou d’acheter ses produits chez l’un de vos concurrents.
Le temps de chargement a également un impact sur le référencement naturel (SEO) de votre site : si deux sites internet proposent un contenu de qualité similaire et disposent d’un domaine à la popularité identique, ce sont les éléments techniques qui les départageront.
À ce titre, le temps de chargement rentre directement en compte.

Pour améliorer le temps de chargement de votre site web, plusieurs solutions sont à votre disposition, certaines nécessitant de sérieuses connaissances techniques pour être réalisées.
En premier lieu, intéressez-vous au poids de vos images et optimisez-les par l’intermédiaire d’outils comme Optimizilla (https://imagecompressor.com/fr/).
Envisagez également un changement d’hébergement : votre serveur actuel est peut-être vieillissant, ou la bande passante allouée n’est pas suffisante par rapport à votre trafic.
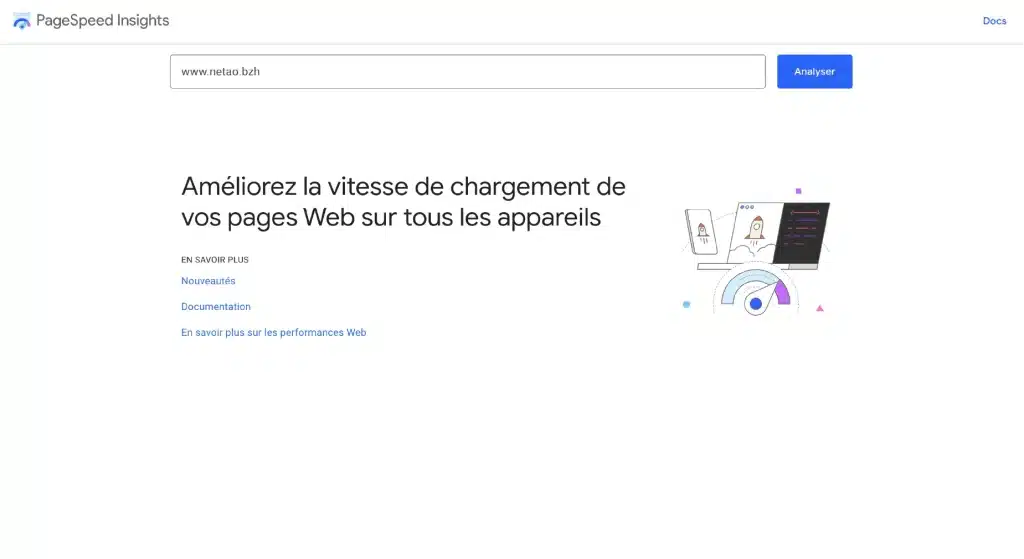
Vous pouvez évaluer le temps de chargement de votre site web par l’intermédiaire d’outils comme Google Page Speed ou Dareboost.

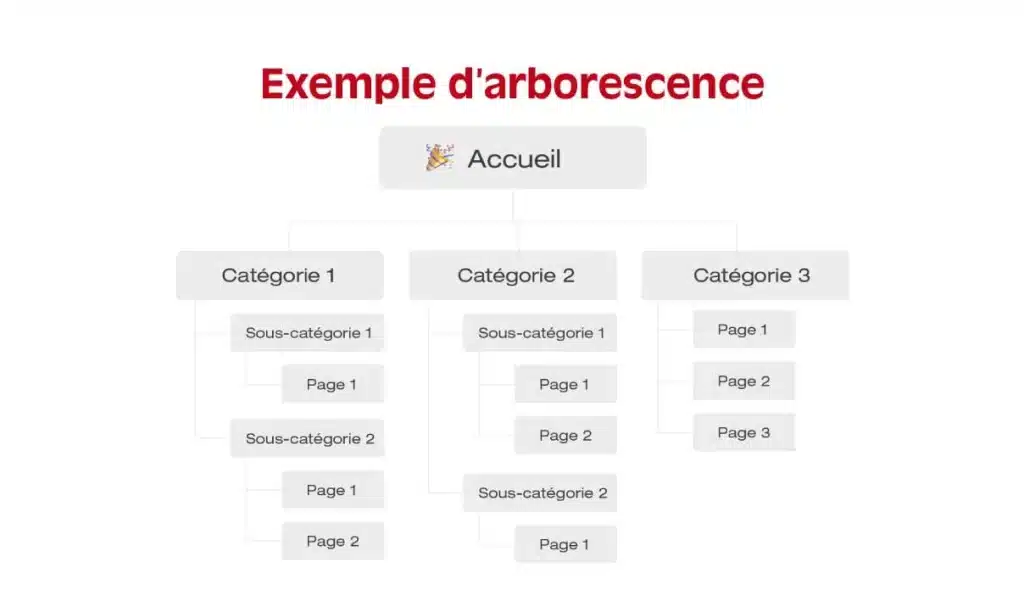
Adoptez une arborescence claire sur votre site web
L’arborescence du site internet joue un rôle très important dans l’expérience utilisateur. Si vous ignorez ce qu’est une arborescence, il s’agit tout simplement de l’organisation générale de votre site web, ainsi que le lien entre chaque page.
L’arborescence indique au visiteur ce que votre site internet contient comme contenu et informations. Elle joue un rôle d’autant plus majeur lorsque votre site web est une boutique en ligne, puisqu’elle doit mettre en avant toutes vos gammes de produits par l’intermédiaire de catégories.
Lorsqu’elle est efficace, une arborescence vous permet de démultiplier le nombre de pages par session enregistré par vos utilisateurs. Tout comme le temps de chargement, l’arborescence joue un rôle dans votre SEO. Plus cette dernière est claire et bien construite, plus les moteurs de recherche parviendront à trouver vos pages internes en vue de les indexer.

Les Call To Action : leur positionnement est primordial
Pour offrir la meilleure expérience utilisateur possible, optimisez également le positionnement de vos Call To Action, que l’on appelle également « CTA » en marketing. Ces « appels à l’action », si vous optez pour leur traduction française, représentent les points d’interactions que l’utilisateur peut utiliser sur votre site.
Ils permettent à votre utilisateur de mettre un produit dans son panier, de découvrir de nouvelles pages, de vous appeler par téléphone ou de transmettre ses coordonnées par l’intermédiaire d’un formulaire. Pour être performant, un Call To Action prend souvent la forme d’un bouton cliquable. Il peut aussi profiter d’une mise en page spéciale pour être mis en valeur.

L’utilisation du Call To Action doit être maîtrisée pour être efficace : une page qui en contient en trop grand nombre risque de nuire à l’expérience utilisateur, qui peut avoir une vision négative de votre site web. Leur nombre, leur positionnement et leur forme doivent être bien pensés pour avoir des résultats satisfaisants.

Une bonne mise en page, dernière clé pour une expérience utilisateur réussie
Dernière composante que nous vous conseillons de bien soigner pour une bonne expérience utilisateur pour votre site web : la mise en page. Il s’agit d’un critère tout aussi important que les autres éléments introduits dans cet article, mais qui n’est pas suffisamment appliqué sur les sites internet.
La mise en page est visualisée par des wireframes, c’est-à-dire un squelette de l’architecture globale. Ces wireframes mettent en avant la disposition du contenu.
La création de la mise en page représente une grande partie de la conception du site. Idéalement, le design du site web va suivre les wireframes pour que les éléments graphiques soient disposés de façon stratégique.

Pour réaliser une bonne mise en page, il va falloir respecter quelques étapes. Tout d’abord, il est impératif que vous identifiiez les différentes zones de contenus, ainsi que la quantité et la taille de celles-ci. La seconde étape est de créer plusieurs wireframes. En effet, un seul ne sera sans doute pas suffisant. Ils ne peuvent pas s’appliquer sur toutes les pages, selon les contenus intégrés. Enfin, demandez autour de vous, à vos collègues de travail, amis ou famille de tester votre site web. Si certaines fonctionnalités vous semblent évidentes, certaines ne seront pas comprises par tous. Vous devez tester, sonder et itérer pour obtenir une expérience utilisateur optimale.
Par ailleurs, la mise en page n’est pas une science exacte. Le but est que votre cible comprenne votre site. Pour cela, il existe quelques règles à savoir :
La hiérarchie visuelle :
Vous pouvez classer des informations pour que votre utilisateur ait accès à certaines en priorité. Pour hiérarchiser visuellement votre site web, vous pouvez user des différentes polices de caractères, des couleurs ou de l’alignement. [/vc_column_text]
Le sens de lecture :
Il est important que lorsque vous construisez votre site web, vous appliquiez un sens de lecture spécifique. Les modèles les plus courants sont ceux en Z ou en F.
L’espace vide :
Lorsque nous sommes dans un processus de création, nous avons tendance à vouloir tout « remplir ». Hors, le blanc (zone négative ou sans contenu) permet d’attirer l’attention. Les espaces blancs permettent également d’aérer une page web. [/vc_column_text]
Améliorez les performances de votre site web grâce à une agence web qualifiée
Vous savez désormais que l’expérience utilisateur est d’une importance capitale pour un site web. Au-delà de posséder un site internet, le plus important est qu’il soit lisible par vos utilisateurs. Pour ce faire, il faut respecter certaines règles qui relèvent de l’utilisation de méthodes et bonnes pratiques. Si vous rencontrez des difficultés dans cet exercice, n’hésitez pas à nous contacter.
Nous avons des experts en interne qui pourront vous conseiller et vous livrer leur expertise à ce sujet !